本指南将一步步介绍如何在Windows系统上为Claude Desktop配置模型上下文协议(Model Context Protocol, MCP)服务器。
前置要求
-
安装Node.js(v18.x或更高版本)
- 下载地址:https://nodejs.org/
- 打开PowerShell并运行以下命令验证安装:
node --version npm --version
-
安装Python 3.10或更高版本(用于基于Python的服务器)
- 下载地址:Download Python | Python.org
- 安装时请确保勾选"Add Python to PATH"选项
安装步骤
1. 安装包管理器
以管理员身份打开PowerShell并运行:
# 用于基于Python的服务器
npm install -g uv
2. 安装MCP服务器
基于Node.js的服务器:
# 全局安装服务器
npm install -g @modelcontextprotocol/server-memory
npm install -g @modelcontextprotocol/server-everything
npm install -g @modelcontextprotocol/server-brave-search
# ...安装其他你需要的服务器
基于Python的服务器:
# 使用uvx
uvx mcp-server-sqlite
3. 配置Claude Desktop
- 进入目录:
%AppData%\Claude\ - 创建或编辑
claude_desktop_config.json - 你可以打开运行
Win+R,然后直接输入%APPDATA%/Claude/claude_desktop_config.json - 使用以下配置结构:
{
"globalShortcut": "Ctrl+Space",
"mcpServers": {
"sqlite": {
"command": "uvx",
"args": ["mcp-server-sqlite", "--db-path", "C:\\Users\\你的用户名\\test.db"]
},
"memory": {
"command": "node",
"args": ["C:\\Users\\你的用户名\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-memory\\dist\\index.js"],
"env": {
"DEBUG": "*"
}
},
"everything": {
"command": "node",
"args": ["C:\\Users\\你的用户名\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-everything\\dist\\index.js"],
"env": {
"DEBUG": "*"
}
},
"brave-search": {
"command": "node",
"args": ["C:\\Users\\你的用户名\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-brave-search\\dist\\index.js"],
"env": {
"BRAVE_API_KEY": "你的API密钥",
"DEBUG": "*"
}
}
}
}
重要提示:
- 将
你的用户名替换为你的Windows用户名 - 将
你的API密钥替换为需要API密钥的服务的实际密钥 - Windows路径中使用双反斜杠(\)
- 路径要指向npm模块目录中的
dist/index.js文件
特定服务器设置
SQLite服务器
- 仅需要上述基本设置
- 可以自定义
--db-path参数指向你偏好的位置
Memory服务器
- 无需额外设置
- 默认启用调试日志
Everything服务器
- 无需额外设置
- 默认启用调试日志
Brave搜索服务器
- 从Brave Search API | Brave 获取API密钥
- 如上所示将其添加到配置的env部分
验证和故障排除
验证安装
# 列出已安装的包
npm list -g --depth=0
# 测试各个服务器
npx @modelcontextprotocol/server-memory
npx @modelcontextprotocol/server-brave-search
uvx mcp-server-sqlite
常见问题
-
“无法连接到MCP服务器”
- 确认配置中的路径与你的系统匹配
- 确保所有包都已全局安装(使用-g标志)
- 检查指定路径中是否存在dist/index.js
-
服务器未在Claude中显示
- 重启Claude Desktop
- 验证配置文件的JSON语法
- 检查文件路径是否正确
提示
- 始终使用全局安装(
npm install -g) - 在配置中使用
dist/index.js的完整路径 - 保留DEBUG环境变量以便故障排除
- 更改配置后重启Claude Desktop
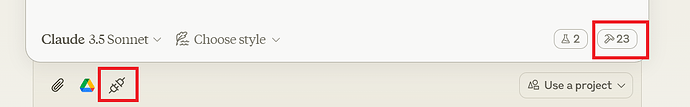
成功开启后,Claude会有下图的新的icon:
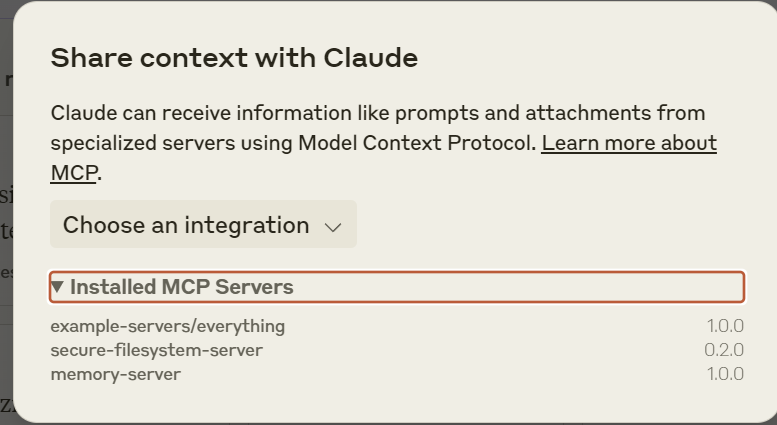
左侧的Icon可以查看有哪些mcp servers:
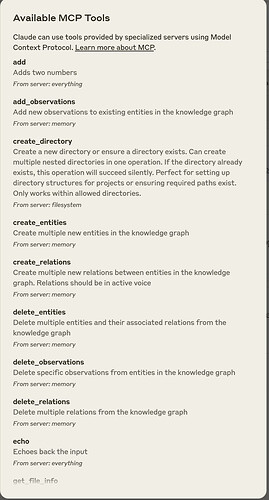
右侧会展示目前的mcp servers能够做些什么
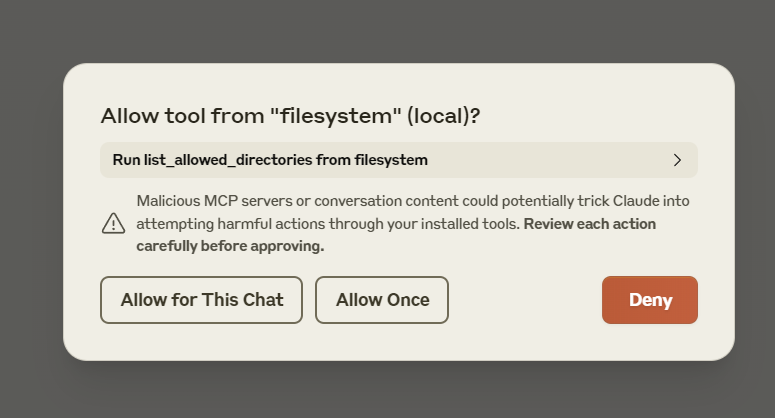
当你执行一些指令的时候,会弹出权限允许对话框:
下面是我的claude_desktop_config.json示例配置内容:
{
"globalShortcut": "Ctrl+Space",
"mcpServers": {
"memory": {
"command": "node",
"args": [
"C:\\Users\\YourUsername\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-memory\\dist\\index.js"
],
"env": {
"DEBUG": "*"
}
},
"filesystem": {
"command": "node",
"args": [
"C:\\Users\\YourUsername\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-filesystem\\dist\\index.js",
"C:\\",
"C:\\Users\\YourUsername\\Desktop"
],
"env": {
"DEBUG": "*"
}
},
"everything": {
"command": "node",
"args": [
"C:\\Users\\YourUsername\\AppData\\Roaming\\npm\\node_modules\\@modelcontextprotocol\\server-everything\\dist\\index.js"
],
"env": {
"DEBUG": "*"
}
}
},
"scale": 0,
"darkMode": "light"
}